

Products Overview
An overview that dives into the flexibility and power that you have when using Hyax
Hyax is delivering a new level of flexibility when it comes to the products and how you can deliver them.
Use Hyax to build to create digital or physical products to sell online.
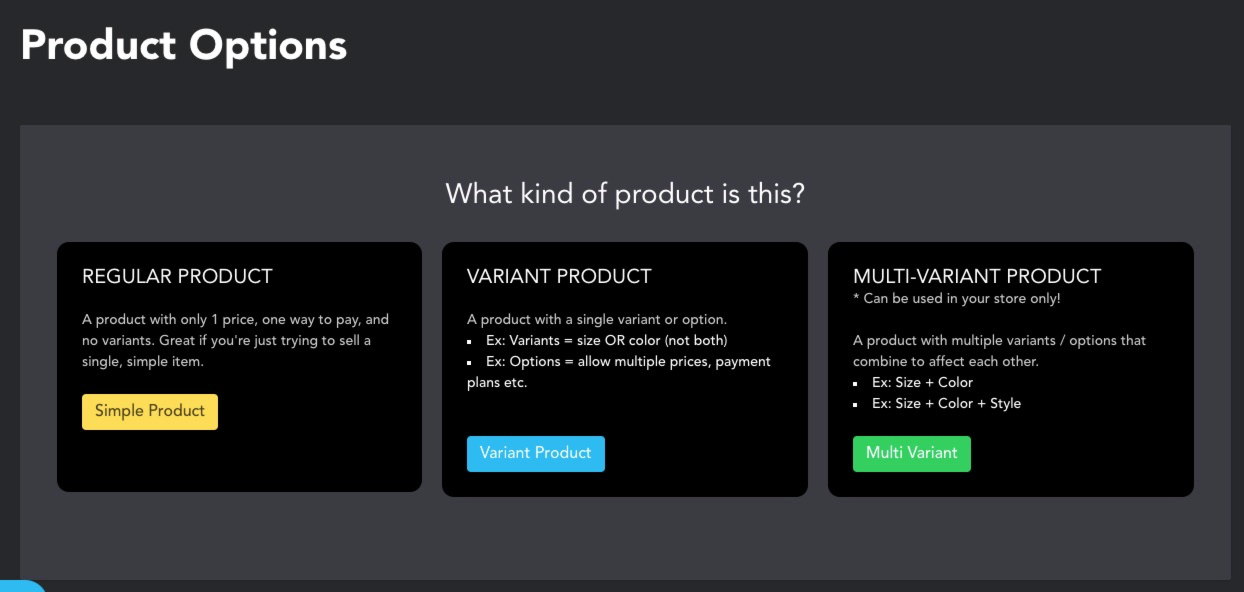
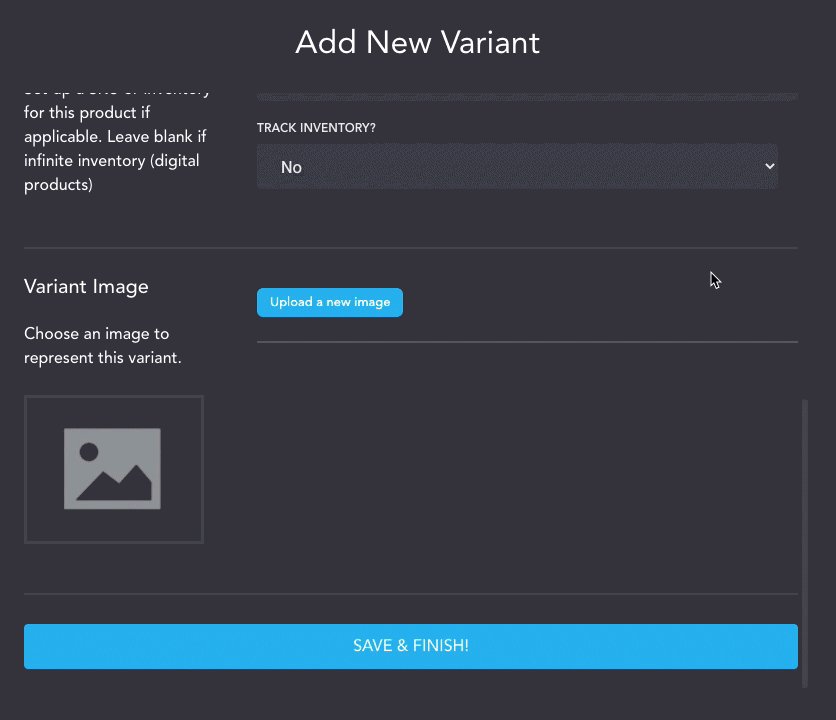
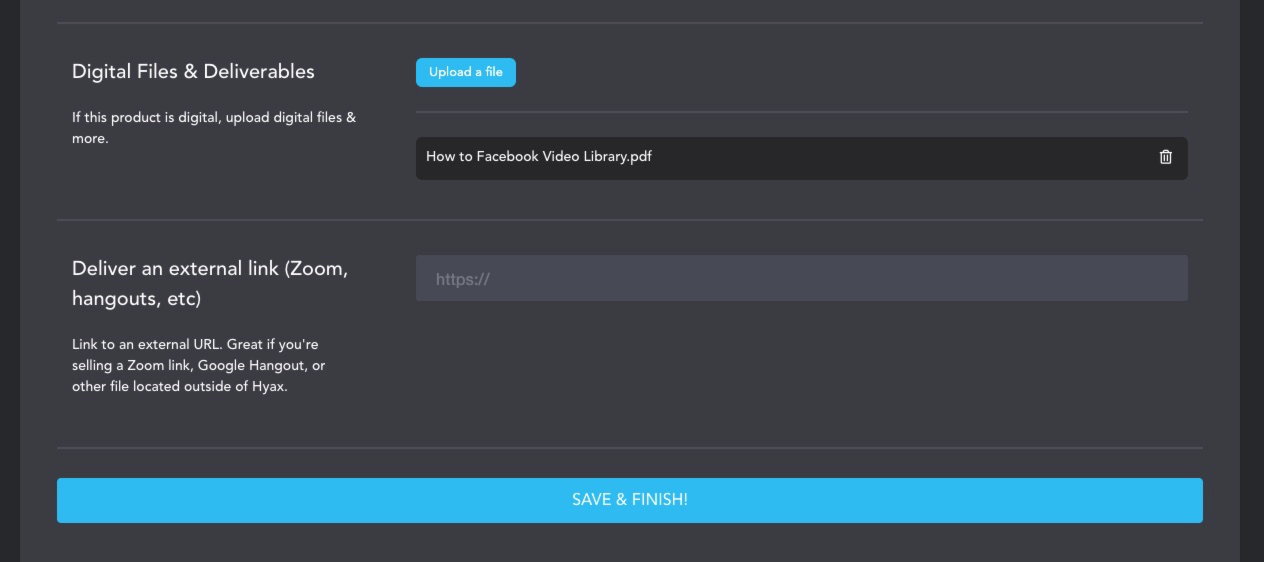
There are 3 types of products


Deliver digital products via an upload or link. Or export/zap the order fulfillment list to your physical product supplier.

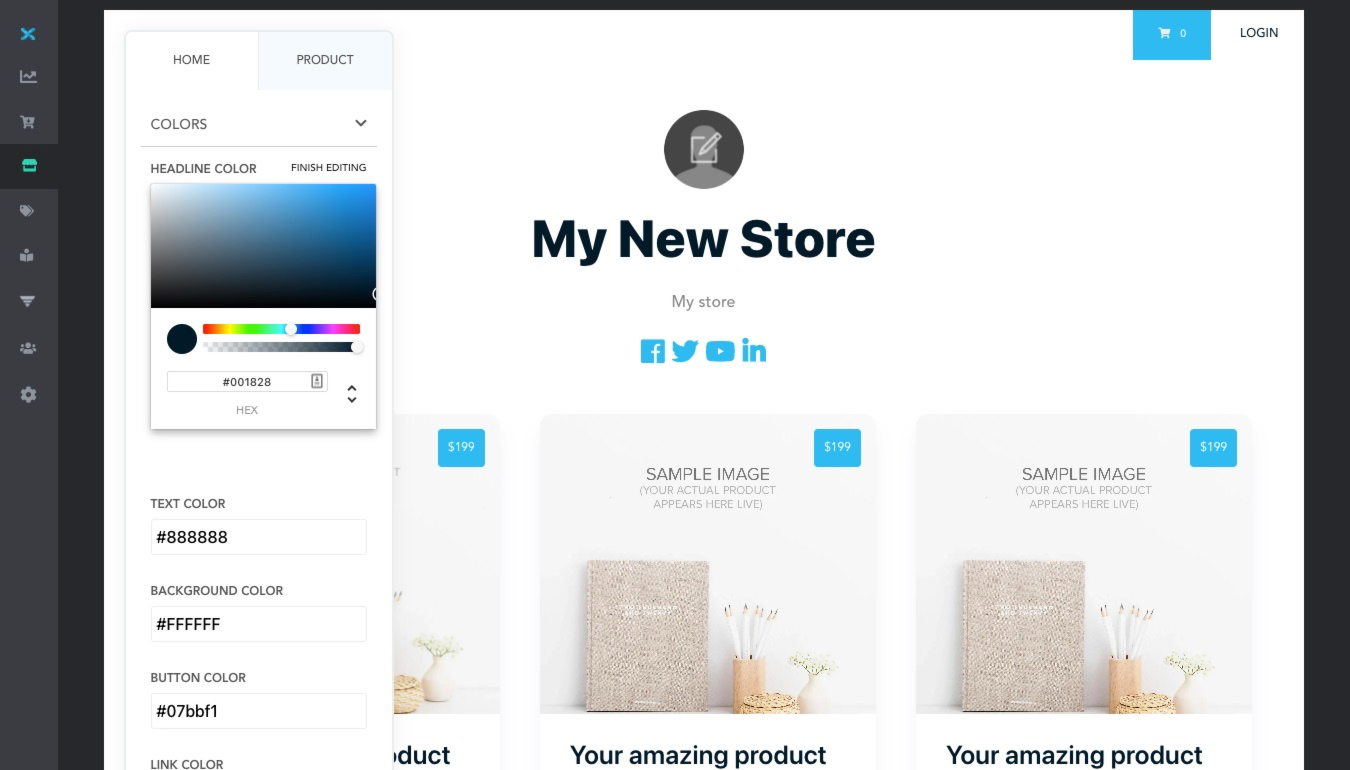
Create a store in 15min to start selling your products.

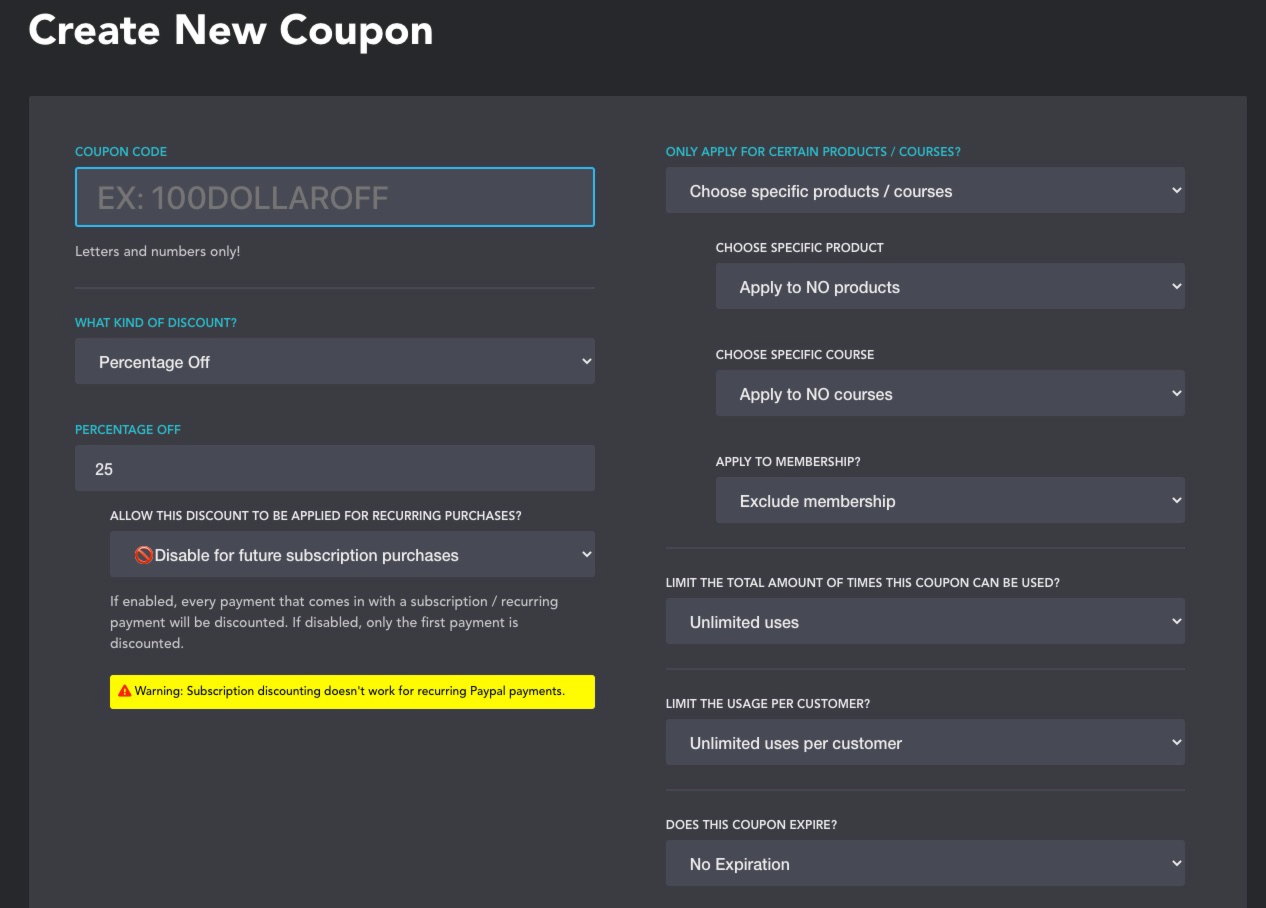
Easily create coupon codes to sell more products in the click of a few buttons.

A few other benefits to using Hyax to sell your products online.
*If you have already signed up, the login link is in your confirmation email & here.