

Funnel & Page Builder Examples
See some of the Hyax landing pages and funnels in action.

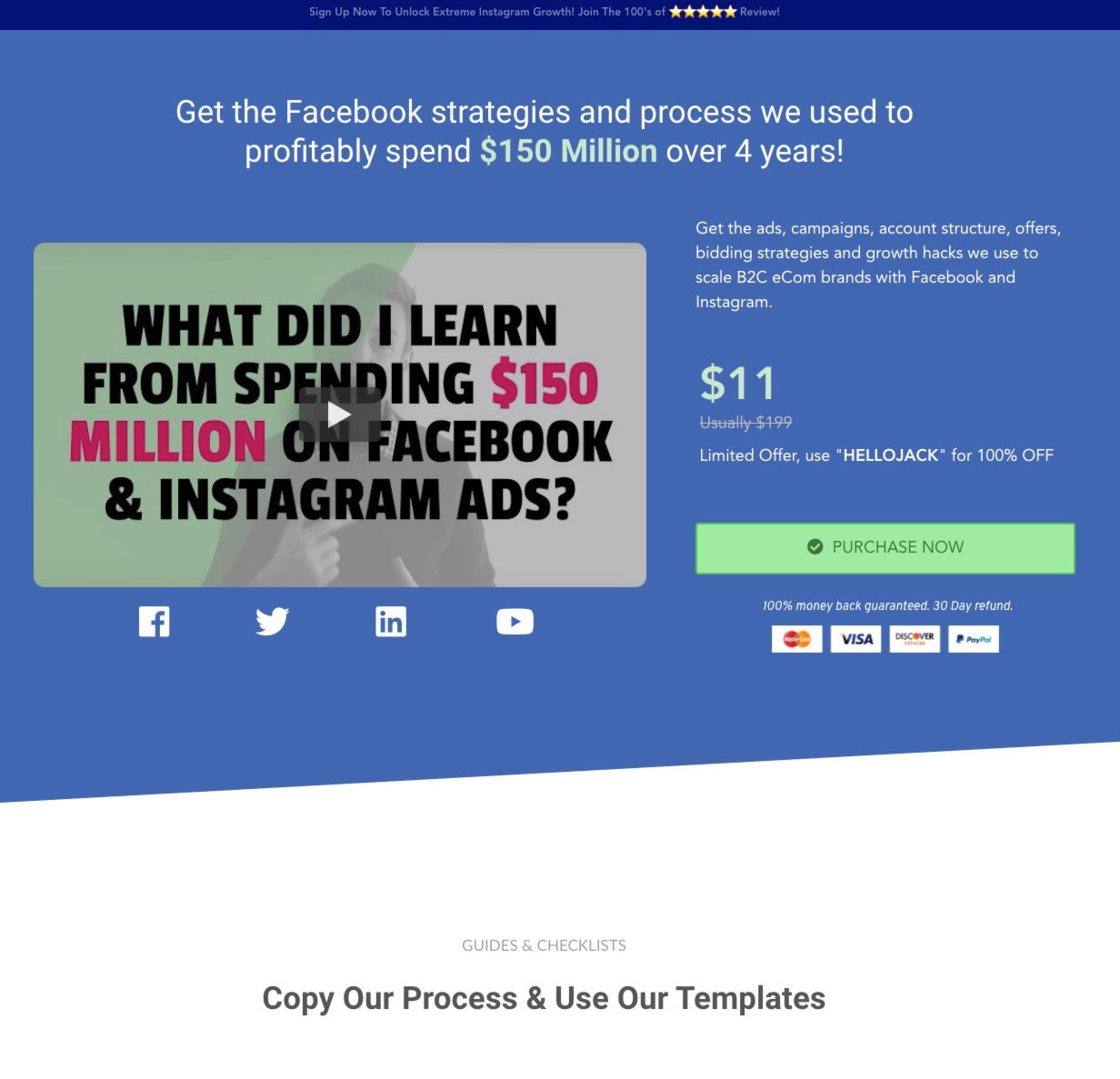
Use a multi-step funnel to sell your courses and products. See the live example to see what an order bump is on on the 2nd page in the funnel.

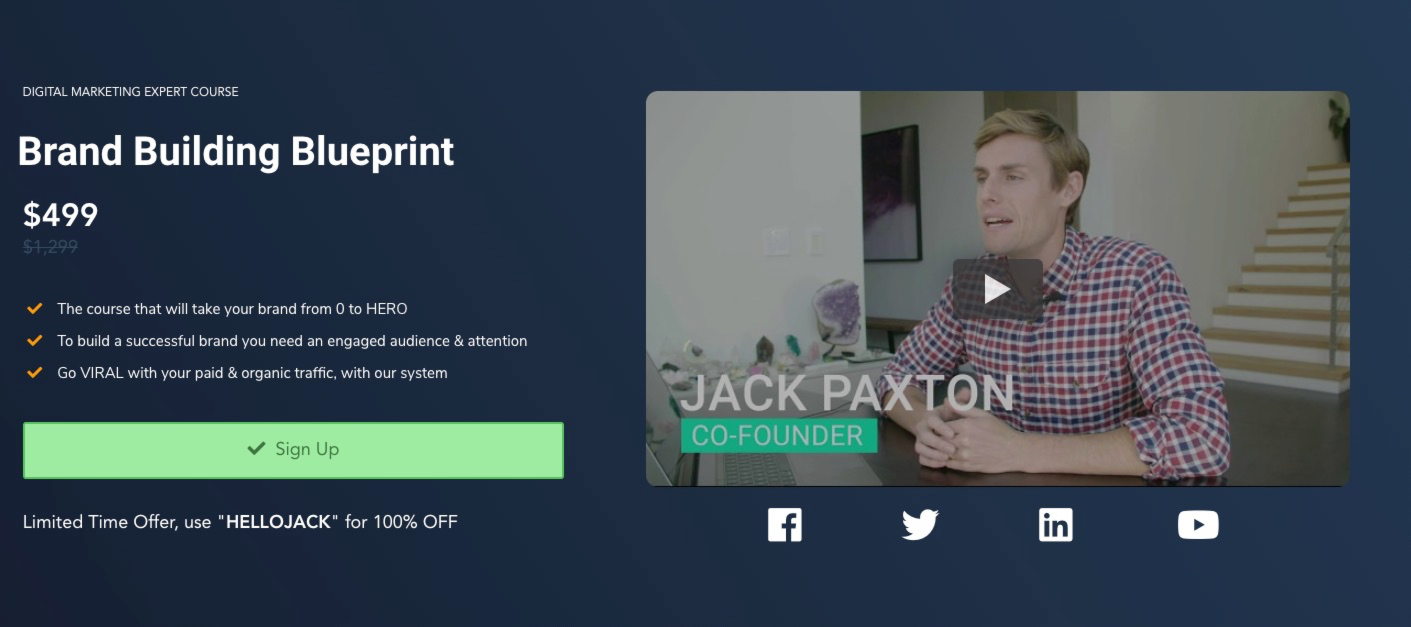
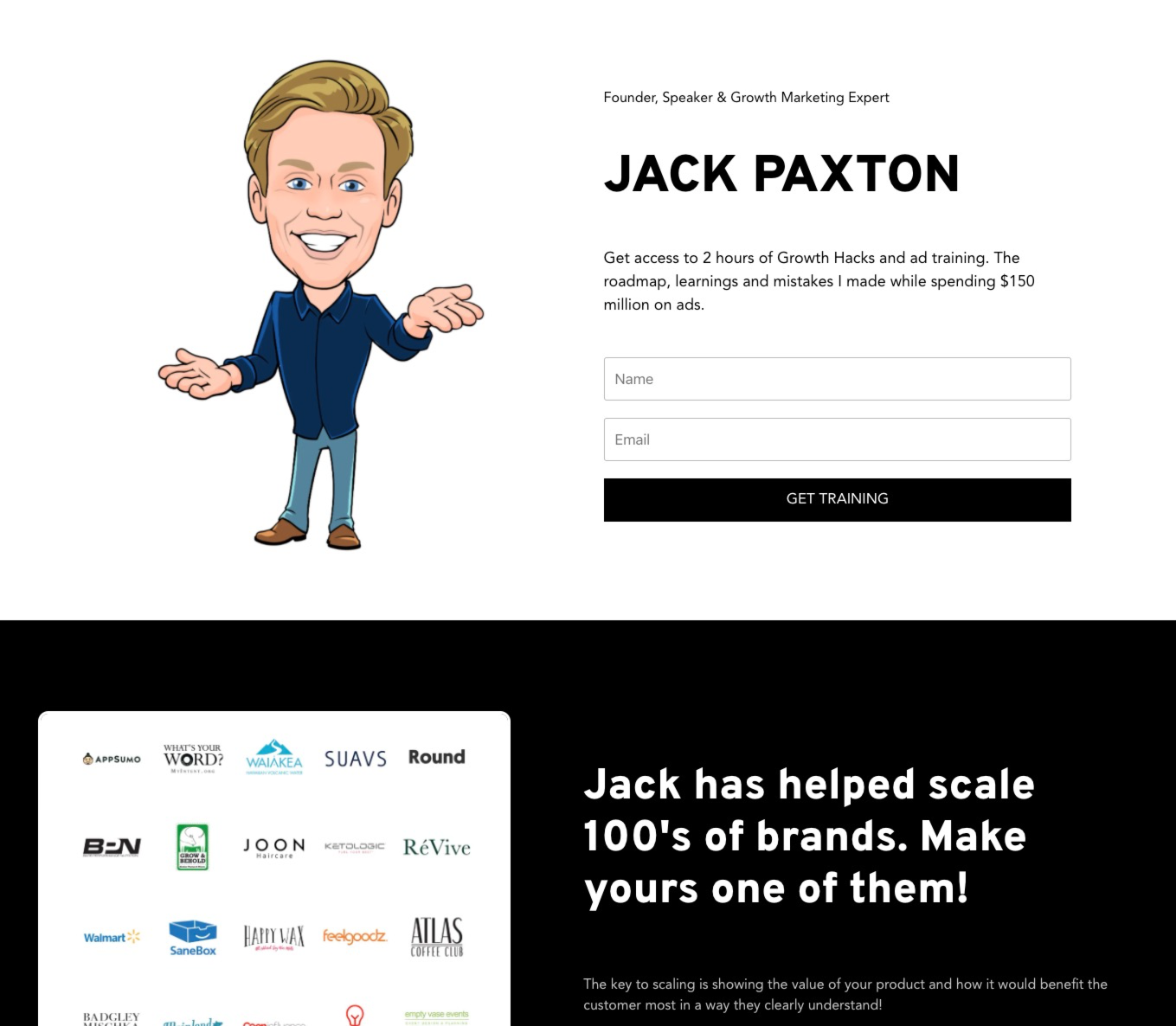
Selling courses using a sales page/funnel → Live Page

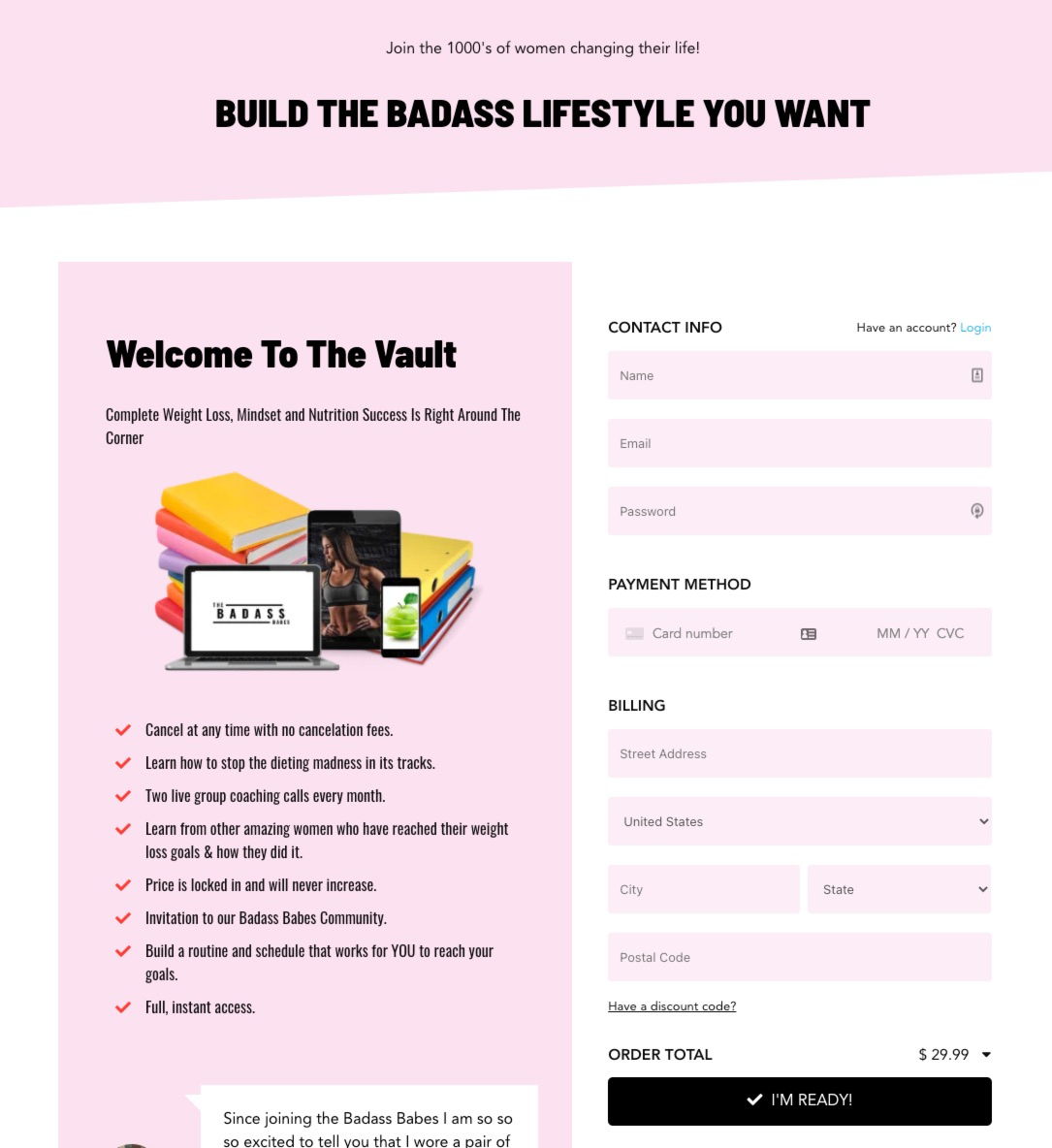
Easily collect payments for products or services on a landing page → Live Page

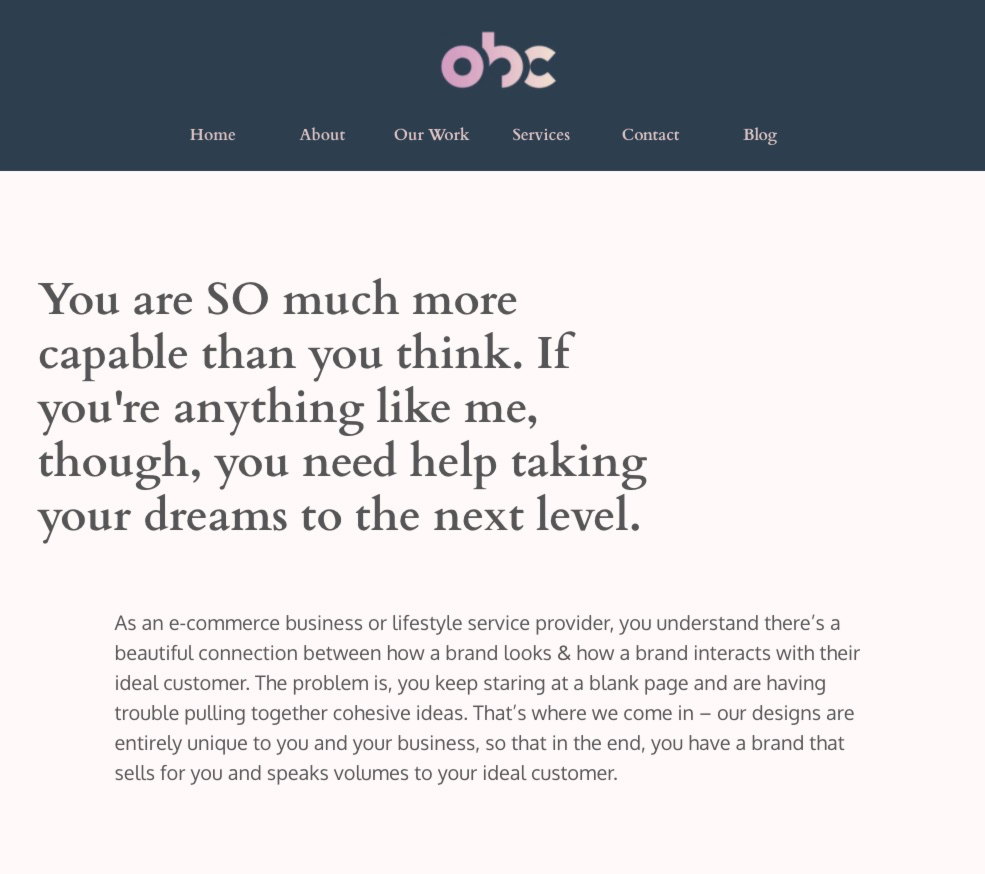
Use templates or design your own pages or websites → Live Page

Build single page or complex websites → Live Page

Build single page for your courses → Live Page
*If you have already signed up, the login link is in your confirmation email & here.